Уже довольно долгое время использую мавен как инструмент для сборки проектов. Инструмент этот очень интересный и модный. Он особенно популярен среди java разработчиков хотя может быть полезен и в других областях. Так вот, сейчас я хотел бы рассказать о том как можно с его помощью создать сайт. Не знаю для чего это может пригодиться вам, я пользуюсь этим для создания документации к проектам. В этой статье я попытаюсь создать html страницу содержащую текст из этой статьи и выглядещей как обычная статья на хабре.

Сайт для проекта создается с помощью простой команды:
mvn site
По умолчанию в результате выполнения этой команды для пустого проекта создается стандартный набор html страниц: index.html, dependencies.html, integration.html... Это отчеты созданные плагином maven-project-info-reports-plugin. Их можно отключить либо добавить настроив reporting секцию в pom.xml. Но не буду углубляться в эту тему, так как хочу рассказать про другую особенность мавена - добавление своего контента и настройка внешнего вида создаваемого сайта.
Итак, для начала создадим проект. Для создания контента используется maven-site-plugin, поэтому есть смысл добавить его в build секцию проекта и настроить под свои нужды.
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>site-example</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>pom</packaging>
<name>Site Example</name>
<description>
This is an example application that demonstrates creation of site for project using maven
</description>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-site-plugin</artifactId>
<version>2.1</version>
<configuration>
<inputEncoding>UTF-8</inputEncoding>
<outputEncoding>UTF-8</outputEncoding>
<generateReports>false</generateReports>
</configuration>
</plugin>
</plugins>
</build>
</project>
В этом примере явно заданы кодировки исходного текста(inputEncoding) и результирующей страницы(outputEncoding), а также отключена генерация отчетов(generateReports). Полный список настроек можно посмотреть здесь. Теперь можно переходить к основной части.
По умолчанию исходные тексты для создания сайта хранятся в src/site разбитые по папкам с соответствие с форматом, коих в мавене целых 3 штуки:
В целом, исходная структура проекта должна выглядеть примерно так:
+- src/
+- site/
+- resources/
| +- css/
| | +- site.css
| |
| +- images/
| +- pic1.jpg
|
+- apt/
| +- index.apt
|
+- fml/
| +- general.fml
| +- faq.fml
|
+- xdoc/
| +- other.xml
|
+- site.xml
Результат будет выглядеть так:
+- target/
+- site/
+- css/
|
+- images/
|
+- index.html
+- general.html
+- faq.html
+- other.html
Как видно, кроме исходных текстов здесь также присутствует файл site.xml - дескриптор сайта и папка resource - статические ресурсы сайта, о всем этом позднее, а пока вернемся к созданию контента.
Описывает структуру документа используя для этого простые текстовые конструкции, очень сильно напоминает стиль вики. При этом исходный текст выглядит как обычный текстовый файл. Чтобы показать как он работает рассмотрим описание данной статьи с помощью этого формата.
Для начала добавим заголовок. Это опциональный элемент, если присутствует должен находится в начале документа. Обозначается как минимум тремя предшествующими ---, после чего следует текст соответствующий заглавию документа. Может быть зактрыт следующими --- с добавлением дополнительной информации об авторе и дате. В нашем случае будет выглядеть так:
---- Создание сайта средствами мавена ---- sody ---- 2011-03-15
Добавлю, что рекомендуется использовать дату в формате ISO-8601, т.е. YYYY-MM-DD.
Теперь разобьем документ на более мелкие логически связанные составные части, секции. Заголовки секций обозначаются как обычный текст начинающийся с начала строки, без предшевствующих пробелов, символов табуляции и т.д. Поддерживают несколько уровней вложенности, каждый следующий должен начинаться с одного, двух и т.д. символов *. Для простых документов рекомендуется использовать параграфы вместо секций.
---- Создание сайта средствами мавена ---- sody ---- 2011-03-15 Создание сайта средствами мавена Настройка проекта Добавление контента * Формат APT Настройка внешнего вида * Настройка дескриптора сайта * Настройка стилей * Настройка шаблона сайта
Секции созданы, теперь нужно добавить в них текст. Любой текст содержащийся в документе может быть разбит на параграфы, будь то обычный текст документа, текст секции или же элемент списка. Параграфы обозначаются как набор строк текста разделенных между собой пустой строкой. Также первой строке параграфа должно предшевствовать некоторое количество пробелов. Количество пробелов незначимо, однако принято использовать 2, и начинать каждую строк параграфа этими двумя пробелами.
---- Создание сайта средствами мавена ---- sody ---- 2011-03-15 Уже довольно долгое время использую мавен как инструмент для сборки проектов. Инструмент этот очень интересный и модный. Он особенно популярен среди java разработчиков хотя может быть полезен и в других областях. Так вот, сейчас я хотел бы рассказать о том как можно с его помощью создать сайт. Сайт для проекта создается с помощью простой команды: mvn site
Иногда возникает необходимость в использовании списков. Для их обозначения названия элементов должны начинаться с символа * и быть разделены пустой строкой, элементам вложенного списка должно предшевствовать большее количество пробелов. В нашем случае ту часть, которая описывает форматы, можно оформить как список:
Добавление контента
По умолчанию исходные тексты для создания сайта хранятся в src/site разбитые по папкам с соответствие с форматом, коих
в мавене целых 3 штуки:
* APT Format ("Almost Plain Text"). Формат чем-то
напоминающий всем известный формат вики. Найболее симпатичный мне, поэтому далее в статье больше всего внимания заострю
именно на нем.
* FML Format ("FAQ Markup Language"). Как ясно из названия
создан специально для создания FAQ документации. Пришел из первого мавена.
* XDoc format. Пришел из первого мавена, где был основным/единственным форматом.
[]
Элементы более высокого уровня списка и названия секций автоматически завершают текущий список. Если необходимо закрыть список "вручную" можно воспользоваться символом [].
Также может возникнуть необходимость как-то выделить некоторый текст либо оставить его без форматирования. В области программирования это может быть полезно для выделения исходного кода. Для обозначения используются как минимум 3 символа - без предшевствующих пробелов.
Результат будет выглядеть так:
----
+- target/
+- site/
+- css/
|
+- images/
|
+- index.html
+- general.html
+- faq.html
+- other.html
----
Если добавить символ +, то такой текст будет обрамлен.
Ну какой же документ без картинок? Чтобы обозначить картинку необходимо путь к файлу заключить в символы [], которым не должны предшевствовать пробелы, после чего может следовать название картинки.
[images/sample-site.jpg] Example Site
Если бы нам понадобилась таблица, можно было бы воспользоваться следующим синтаксисом:
*----------*--------------*----------------* || Фамилия || Имя || Отчество | *----------*--------------*----------------* | Иванов | Иван | Иванович | *----------*--------------*----------------* | Петров | Петр | Петрович | *----------*--------------*----------------* | Сидоров | Сидор | Сидорович | *----------*--------------*----------------* Студенты
Или так:
*----------------:--------------+ || ФИО | Иванов И.И. | *----------------:--------------+ || Дата рождения | 26.03.1989 | *----------------:--------------+ || Группа | 651003 | *----------------:--------------+ Карта студента
Таблица должна начинаться строкой *-- без предшевствующих пробелов, строки таблицы должны быть разделены такой же строкой *--. Также следующие символы могут быть использованы для выравнивания текста:
Заголовки колонок можно обозначить с помощью двойного символа |.
Теперь давайте добавим к нашему тексту ссылки на другие ресурсы/страницы/секции этой страницы. Чтобы добавить возможность создания ссылок на секции используются якоря(anchor). Для их обозначения используются одиночные символы {}. По тому, что заключено между ними будет сгенерирован якорь. Замечу, что генерация происходит с заменой пробелов на символы подчеркивания. Для обозначения ссылок используются те же символы, но дважды {{}}. Между ними может находится имя якоря, относительная ссылка на другую страницу этого ресурса или привычная ссылка на другой ресурс. Также можно изменять название ссылки взяв все в двойные {{}} + взять ссылку без названия еще в одни {}.
Добавление контента
По умолчанию исходные тексты для создания сайта хранятся в src/site разбитые по папкам с соответствие с форматом, коих
в мавене целых 3 штуки:
* {{{http://maven.apache.org/doxia/references/apt-format.html}APT Format}} ("Almost Plain Text"). Формат чем-то
напоминающий всем известный формат вики. Найболее симпатичный мне, поэтому далее в статье больше всего внимания заострю
именно на нем.
* {{{http://maven.apache.org/doxia/references/fml-format.html}FML Format}} ("FAQ Markup Language"). Как ясно из названия
создан специально для создания FAQ документации. Пришел из первого мавена.
* {{{http://maven.apache.org/doxia/references/xdoc-format.html}XDoc format}}. Пришел из первого мавена, где был
основным/единственным форматом.
[]
Ну и в завершение можно изменить шрифт. Одиночными символами <> обозначается курсив, двойными <<>> - жирный, тройными <<<>>> - monospaced.
Добавлю, что рекомендуется использовать дату в формате ISO-8601, т.е. <<YYYY-MM-DD>>.
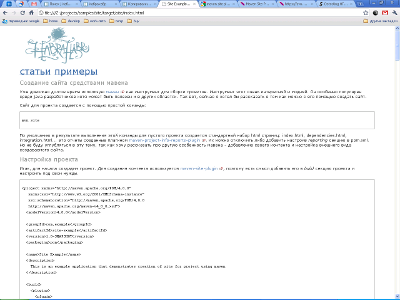
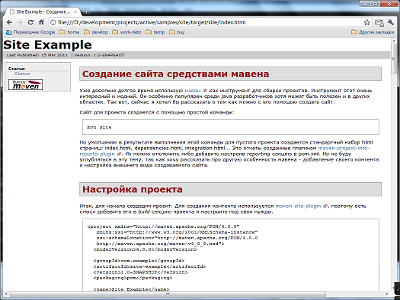
В итоге мы получим что-то вроде этого:

Добавим еще несколько страниц и можно переходить к настройке внешнего вида.
За подробностями сюда.
Для того чтобы настроить внешний вид можно сделать 3 вещи:
Самое простое, что можно сделать, это переопределить CSS стили на нужные нам. Все что надо - создать файл site.css, а дальше уже кто на что горазд. У себя в примере взял за основу стили похожие на те что на хабре.
Добавим файл дескриптора сайта(site.xml) в проект.
<project xmlns="http://maven.apache.org/DECORATION/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/DECORATION/1.0.0 http://maven.apache.org/xsd/decoration-1.0.0.xsd">
<body>
<menu name="Статьи">
<item name="Статья" href="index.html"/>
<item name="Пример 0" href="sample0.html"/>
<item name="Пример 1" href="sample1.html"/>
<item name="Пример 2" href="sample2.html"/>
<item name="Пример 4" href="sample3.html"/>
</menu>
</body>
</project>
В этом примере настроено боковое меню, которое состоит из секции Статьи, которая в свою очередь состоит из элементов Статья и Пример 0-4. Можно разбить его на несколько секций:
<project xmlns="http://maven.apache.org/DECORATION/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/DECORATION/1.0.0 http://maven.apache.org/xsd/decoration-1.0.0.xsd">
<body>
<menu name="Статьи">
<item name="Статья" href="index.html"/>
</menu>
<menu name="Примеры">
<item name="Пример 0" href="sample0.html"/>
<item name="Пример 1" href="sample1.html"/>
<item name="Пример 2" href="sample2.html"/>
<item name="Пример 4" href="sample3.html"/>
</menu>
</body>
</project>
Кроме меню есть возможность также возможность управления другими элементами, например версия, дата публикации, баннеры, строка навигации и т.д.
<version position="none"/> <publishDate position="navigation-bottom" format="yyyy-MM-dd"/>
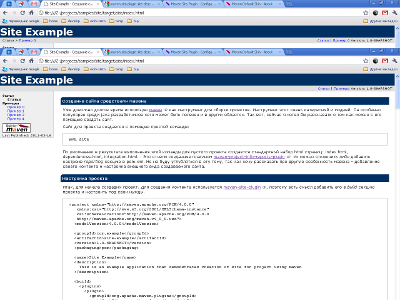
Если добавить эти строки, версия проекта не будет видна, а дата публикации будет расположена под меню с указанным форматом. Кроме всего описанного можно применить к сайту другой скин:
<skin>
<groupId>org.apache.maven.skins</groupId>
<artifactId>maven-classic-skin</artifactId>
<version>1.0</version>
</skin>
В итоге внешний вид сайта поменяется до такого:

За подробностями настройки сюда.
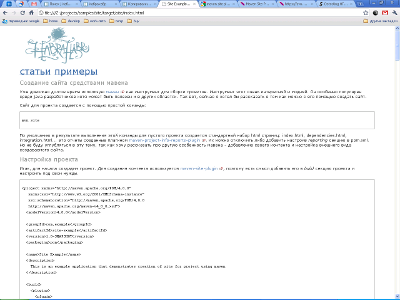
Шаблон сайта это срипт на velocity, который отвечает за преобразование текста в результирующий формат, в нашем случае в html. Здесь много нюансов, поэтому не буду рассматривать его в этой статье, покажу лишь результат того, что у меня получилось:

Исходные коды можно найти на гитхабе.
Ссылки: